페이스북 로그인 연동
페이스북 로그인 연동을 하기 위해서는
사전에 페이스북 개발자 센터에서 애플리케이션 등록을
(https://developers.facebook.com/?locale=ko_KR)
먼저 해주어야 합니다.
(사전 등록 요약) 키 해시, 패키지 이름, 클래스 이름 등

해당 포스팅은 애플리케이션 등록이 완료된 이후에
진행됩니다.

○ 안드로이드 환경 : SDK(안드로이드 API 21 이상), JDK(JDK 11이상), Gradle 빌드
1. 환경 설정
1-1. gradle 스크립트에 다음과 같이 추가.(build.gradle)
implementation 'com.facebook.android:facebook-android-sdk:16.0.0'
gradle 설정으로 페이스북 SDK를 사용할 수 있는 세팅이 완료되었습니다.
gradle sync 또는 빌드를 해주어 오류가 나는 지 확인해봅시다.
1-2. 리소스 및 매니패스트 설정
string.xml
<string name="facebook_app_id">1234</string>
<string name="fb_login_protocol_scheme">fb1234</string>
<string name="facebook_client_token">5678</string>
AndroidManifest.xml
<meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/>
<meta-data android:name="com.facebook.sdk.ClientToken" android:value="@string/facebook_client_token"/>
<meta-data android:name='com.facebook.sdk.AutoLogAppEventsEnabled'
android:value='true'/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
3. 로그인 로직 : 해당 로직을 통해 로그인을 진행할 수 있습니다.
해당 포스팅에서는
커스텀 로그인 버튼을 이용하여
로그인 구현하도록 하겠습니다.
※ 프로필 정보 조회로직 포함,
파이어베이스 연동 x
3-1. 레이아웃 파일에 로그인 버튼 생성
예시)ImageView를 사용하여 버튼을 만들어줌.
<ImageView
android:id="@+id/facebookBtn"
android:layout_width="wrap_content"
android:layout_height="149dp"
android:layout_margin="10dp"
android:layout_marginStart="5dp"
android:layout_marginEnd="5dp"
app:srcCompat="@drawable/fb_btn" />
3-2. 액티비티 파일에 로그인 버튼에 대한 로직 추가 :
private CallbackManager callbackManager;
~
ImageView f_login_button = findViewById(R.id.facebookBtn);
~
//콜백 매니저 생성
callbackManager = CallbackManager.Factory.create();
~
//로그인 버튼 클릭 리스너
f_login_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
facebookLogin();
}
});
~
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
PendingIntent pendingIntent;
Log.d("F_LOGIN_RESULT_ON_BUILD_VERSION", String.valueOf(Build.VERSION.SDK_INT));
Intent intent = new Intent(getBaseContext(), Startup.class);
intent.setAction(Intent.ACTION_MAIN);
intent.addCategory(Intent.CATEGORY_LAUNCHER);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.S){
pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT | PendingIntent.FLAG_MUTABLE);
}else{
pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT);
}
callbackManager.onActivityResult(requestCode, resultCode, data);
}
}
~
private void facebookLogin(){
//로그인 매니저
LoginManager loginManager = LoginManager.getInstance();
//퍼미션 리스트
ArrayList<String> perm = new ArrayList<>();
perm.add("email");
perm.add("public_profile");
//퍼미션 리스트를 파라미터로 로그인 매니저를 통해 로그인
loginManager.logInWithReadPermissions(AuthActivity.this, perm);
//로그인 매니저 콜백
loginManager.registerCallback(callbackManager, new FacebookCallback<LoginResult>() {
// 로그인 성공 시 호출 됩니다. Access Token 발급 성공.
@Override
public void onSuccess(LoginResult loginResult) {
Log.i("페이스북 로그인 성공", String.valueOf(loginResult.getAccessToken()));
//프로필 정보 조회
requestMe(loginResult.getAccessToken());
}
// 로그인 창을 닫을 경우, 호출됩니다.
@Override
public void onCancel() {
Log.i("페이스북 로그인 실패", "페이스북 로그인 취소");
}
// 로그인 실패 시에 호출됩니다.
@Override
public void onError(FacebookException error) {
Log.i("페이스북 로그인 실패 - 에러", error.getMessage());
}
});
}
~
public void requestMe(AccessToken token){
GraphRequest graphRequest = GraphRequest.newMeRequest(token,
new GraphRequest.GraphJSONObjectCallback() {
@Override
public void onCompleted(JSONObject object, GraphResponse response) {
String id = "";
try {
Log.i("페이스북 내 정보 요청 성공", String.valueOf(object.get("id")));
id = String.valueOf(object.get("id"));
} catch (JSONException e) {
e.printStackTrace();
}
}
});
Bundle parameters = new Bundle();
parameters.putString("fields", "id,name,email");
graphRequest.setParameters(parameters);
graphRequest.executeAsync();
finish();
}
부가설명)
페이스북 로그인 연동 시, 콜백매니저가 필요.
5. 프로필 정보 가져오기 : 로그인한 사용자의 프로필 정보를 가져올 수 있습니다.
public void requestMe(AccessToken token){
GraphRequest graphRequest = GraphRequest.newMeRequest(token,
new GraphRequest.GraphJSONObjectCallback() {
@Override
public void onCompleted(JSONObject object, GraphResponse response) {
String id = "";
try {
Log.i("페이스북 내 정보 요청 성공", String.valueOf(object.get("id")));
id = String.valueOf(object.get("id"));
} catch (JSONException e) {
e.printStackTrace();
}
}
});
Bundle parameters = new Bundle();
parameters.putString("fields", "id,name,email");
graphRequest.setParameters(parameters);
graphRequest.executeAsync();
finish();
}
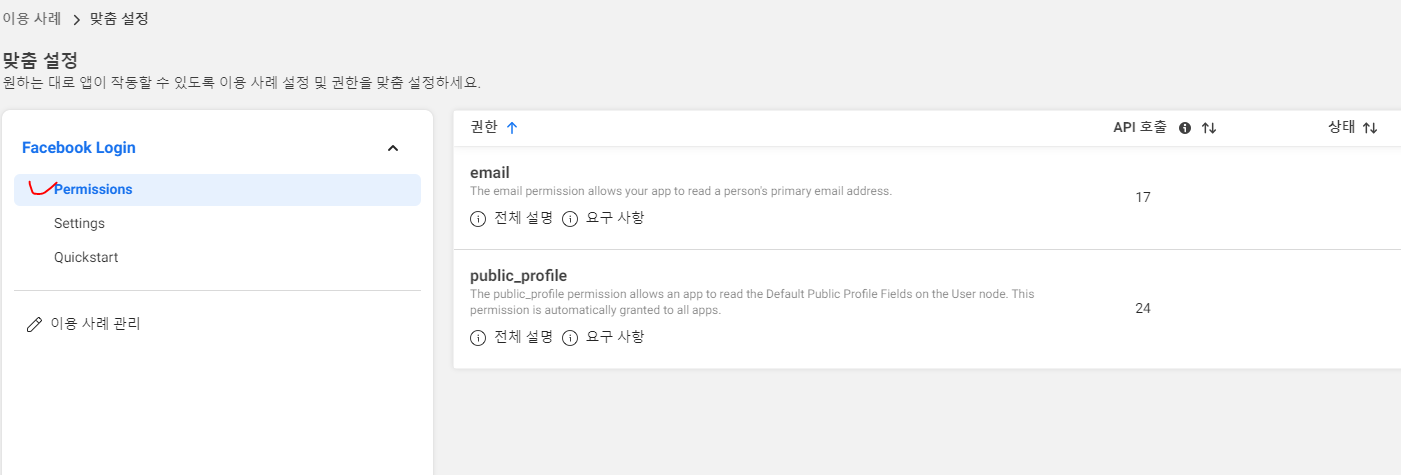
○ 프로필 API : GraphRequest.newMeRequest
추가설명) 프로필 API 호출 시 가져올 수 있는 프로필 정보는
아래와 같이 권한에 대한 맞춤 설정이 필요합니다.
※ 검수과정 필요.

6. 추가 항목 동의 받기
private void getNewScopeProfiles(OAuthToken token, List<String> scopes) {
String TAG = "kakaoNewScopes";
UserApiClient.getInstance().loginWithNewScopes(AuthActivity.this, scopes, null, new Function2<OAuthToken, Throwable, Unit>() {
@Override
public Unit invoke(OAuthToken oAuthToken, Throwable throwable) {
if(oAuthToken != null){
updateKakaoLogin(oAuthToken, 2);
}else{
Log.d(TAG, "user not login");
finish();
}
return null;
}
});
}
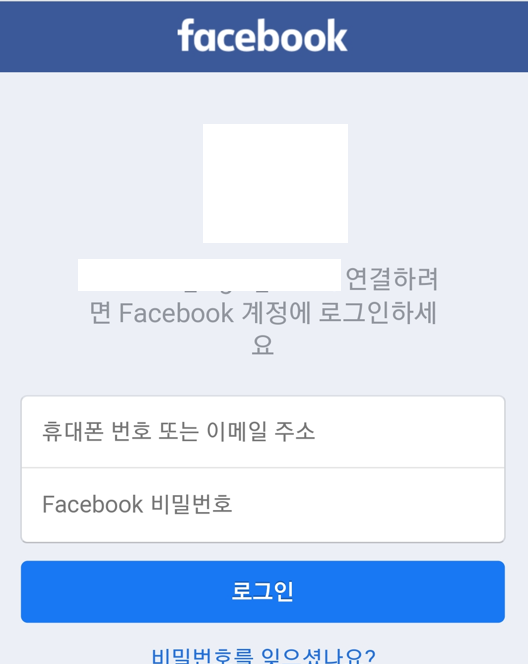
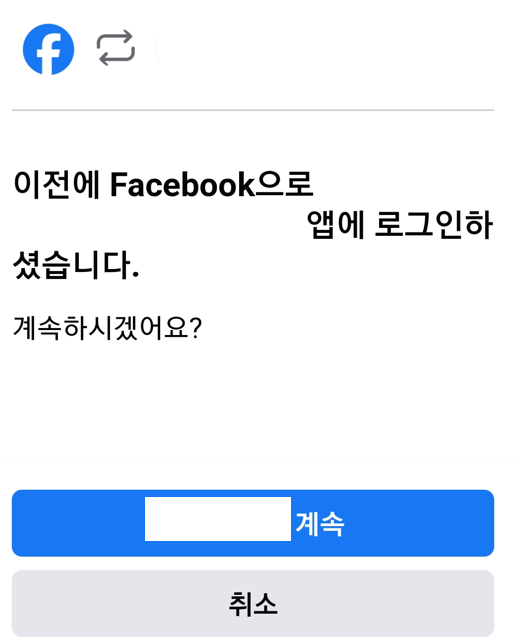
7. 구현동작 확인.
페이스북 로그인 버튼 클릭.

페이스북 로그인 화면 진입

애플리케이션 페이스북 로그인 진입 시,
노출되는 화면
2024.08.27 - [스마트웹앱콘텐츠전문가/안드로이드] - 카카오 로그인 연동
카카오 로그인 연동
카카오 로그인 연동을 하기 위해서는 사전에 카카오 개발자 센터에서 애플리케이션 등록을 먼저 해주어야 합니다. (사전 등록 요약) 패키지명, 마켓URL, 키해시 해당 포스팅은 애플리케
9d4u.tistory.com
2024.08.27 - [스마트웹앱콘텐츠전문가/안드로이드] - 네이버 로그인 연동(네아로)
네이버 로그인 연동(네아로)
네이버 로그인 연동을 하기 위해서는 사전에 네이버 개발자 센터에서 애플리케이션 등록을 먼저 해주어야 합니다. (사전 등록 요약) 다운로드URL, 안드로이드 앱 패키지 이름 입력 해
9d4u.tistory.com
2024.08.28 - [스마트웹앱콘텐츠전문가/안드로이드] - 구글 로그인 연동(with 파이어베이스)
구글 로그인 연동(with 파이어베이스)
구글 로그인 연동을 하려면사전에 파이어베이스에 프로젝트 생성 및 설정이 되어 있어야 합니다. 해당 포스팅에서는사전 과정을 마친 이후에진행을 합니다. ○ 안드로이드 환경 : SD
9d4u.tistory.com