네이버 로그인 연동을 하기 위해서는
사전에 네이버 개발자 센터에서 애플리케이션 등록을
먼저 해주어야 합니다.
(사전 등록 요약) 다운로드URL, 안드로이드 앱 패키지 이름 입력

해당 포스팅은 애플리케이션 등록이 완료된 이후에
진행됩니다.

○ 안드로이드 환경 : SDK(안드로이드 API 21 이상), JDK(JDK 11이상), Gradle 빌드
(참고 : JDK 8 버전도 네이버에서 지원합니다.)
○ 네이버 로그인(네아로) SDK 모듈 : Nid-OAuth
1. 환경 설정
gradle 스크립트에 다음과 같이 추가.(build.gradle)
implementation 'com.navercorp.nid:oauth:5.9.1' // jdk 11
cf) implementation 'com.navercorp.nid:oauth-jdk8:5.9.1' // jdk 8
+
implementation 'org.jetbrains.kotlin:kotlin-stdlib:1.6.21'
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.3.9'
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'androidx.legacy:legacy-support-core-utils:1.0.0'
implementation 'androidx.browser:browser:1.4.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
implementation 'androidx.security:security-crypto:1.1.0-alpha06'
implementation 'androidx.core:core-ktx:1.3.0'
implementation 'androidx.fragment:fragment-ktx:1.3.6'
implementation 'androidx.lifecycle:lifecycle-viewmodel-ktx:2.4.0'
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
implementation 'com.squareup.moshi:moshi-kotlin:1.11.0'
implementation 'com.squareup.okhttp3:logging-interceptor:4.2.1'
implementation 'com.airbnb.android:lottie:3.1.0'
gradle 설정으로 네아로SDK를 사용할 수 있는 세팅이 완료되었습니다.
import com.navercorp.nid.NaverIdLoginSDK;해당 패키지를 import해서 사용함.
gradle sync 또는 빌드를 해주어 오류가 나는 지 확인해봅시다.
2. 초기화 로직: 애플리케이션 상에서 네아로SDK를 사용할 있게 초기화 선언을 해주어야 합니다.
NaverIdLoginSDK.INSTANCE.initialize(context, {OAUTH_CLIENT_ID}, {OAUTH_CLIENT_SECRET}, {OAUTH_CLIENT_NAME});
- OAUTH_CLIENT_ID : 애플리케이션 등록 후 발급받은 클라이언트 아이디
- OAUTH_CLIENT_SECRET : 애플리케이션 등록 후 발급받은 클라이언트 시크릿
- OAUTH_CLIENT_NAME : 네이버 앱의 로그인 화면에 표시할 애플리케이션 이름.
모바일 웹의 로그인 화면을 사용할 때는 서버에 저장된 애플리케이션 이름이 표시됨.
(네이버 개발자 센터 내 애플리케이션에서 확인 )

3. 로그인 로직 : 해당 로직을 통해 로그인을 진행할 수 있습니다.
네이버개발자센터에서는 로그인 방법을 두가지 소개하고 있습니다.
첫번째는 NidOAuthLoginButton 객체로 네이버 로그인 버튼을 레이아웃에 추가하는 방법,
두번째는 NaverIdLoginSDK.authenticate() 메서드를 직접 실행하는 방법입니다.
전자는 로그인 로직 자체를 네이버에서 제공하는 일종의 틀을 온전하게 이용하는 것이고,
후자는 로그인 버튼을 커스텀하여 사용하는 등에 활용할 수 있습니다.
여기서는 후자로 진행하겠습니다.
(로그인 버튼을 커스텀하여 사용)
3-1. 레이아웃 파일에 로그인 버튼 생성
예시)ImageView를 사용하여 버튼을 만들어줌.
<ImageView
android:id="@+id/naverBtn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
app:srcCompat="@drawable/btng_complete" />
3-2. 액티비티 파일 에로그인 버튼에 대한 로직 추가 :
NaverIdLoginSDK.authenticate() 사용
ImageView n_login_button = findViewById(R.id.naverBtn);
~
//로그인 후에 실행될 콜백 객체 등록
OAuthLoginCallback n_callback = new OAuthLoginCallback() {
String TAG = "LOGIN";
@Override
public void onSuccess() {
//토큰 얻기
String token = NaverIdLoginSDK.INSTANCE.getAccessToken();
Log.d(TAG, "token : " + token + "/" + NaverIdLoginSDK.INSTANCE.getState());
//프로필 API 호출
NidOAuthLogin nol = new NidOAuthLogin();
nol.callProfileApi(np_callback);
}
@Override
public void onFailure(int i, @NonNull String s) {
Log.d(TAG, "login fail : " + i + "/" + s);
}
@Override
public void onError(int i, @NonNull String s) {
Log.e(TAG, "login error : " + i + "/" + s);
}
};
~
//버튼에 대한 클릭 리스너
n_login_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//로그인 초기화
NaverIdLoginSDK.INSTANCE.logout();
//로그인 진행 : 콜백 함수 연결 필요
NaverIdLoginSDK.INSTANCE.authenticate(AuthActivity.this, n_callback);
finish();
}
});
부가설명)
NaverIdLoginSDK.authenticate() 로직을 타게 되면 네이버 로그인 창으로 연결되고,
로그인 시도를 하게 되면 그에 따른 결과는
콜백함수를 통해 확인할 수 있습니다.
4. 프로필 정보 가져오기 : 로그인한 사용자의 프로필 정보를 가져올 수 있습니다.
//프로필 API에 대한 콜백 등록
NidProfileCallback<NidProfileResponse> np_callback = new NidProfileCallback<NidProfileResponse>() {
String TAG = "PROFILE";
@Override
public void onSuccess(NidProfileResponse nidProfileResponse) {
Log.d(TAG, "profile : " + nidProfileResponse.getProfile().getId()); //네이버 서비스ID
Log.d(TAG, "email : " + nidProfileResponse.getProfile().getEmail()); //이메일
Log.d(TAG, "email : " + nidProfileResponse.getProfile().getNickname()); //별명
Log.d(TAG, "mobile : " + nidProfileResponse.getProfile().getMobile()); //전화번호
}
@Override
public void onFailure(int i, @NonNull String s) {
Log.e(TAG, "login error : " + i + "/" + s);
}
@Override
public void onError(int i, @NonNull String s) {
Log.e(TAG, "login error : " + i + "/" + s);
}
};
//프로필 API 호출
NidOAuthLogin nol = new NidOAuthLogin();
nol.callProfileApi(np_callback);
로그인 콜백 성공 시, 프로필 API를 호출하여 프로필 정보를 가져 올 수 있습니다.
(프로필 API 호출 시에도 콜백 필요)
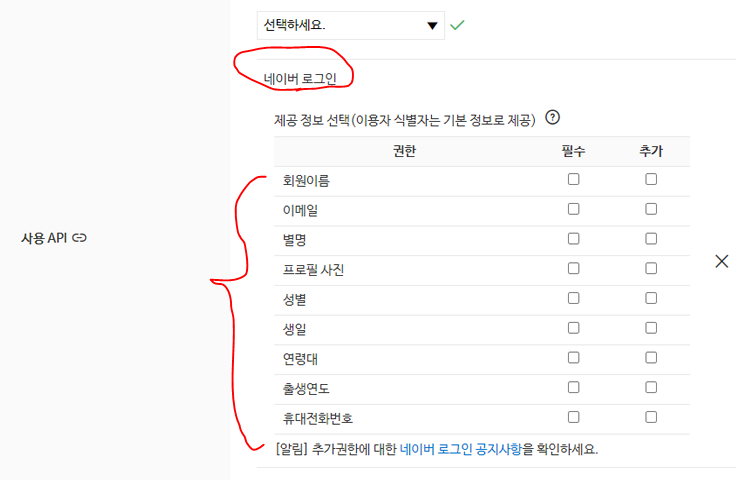
추가설명) 프로필 API 호출 시 가져올 수 있는 프로필 정보는
아래와 같이 애플리케이션 설정에서 확인 가능합니다.
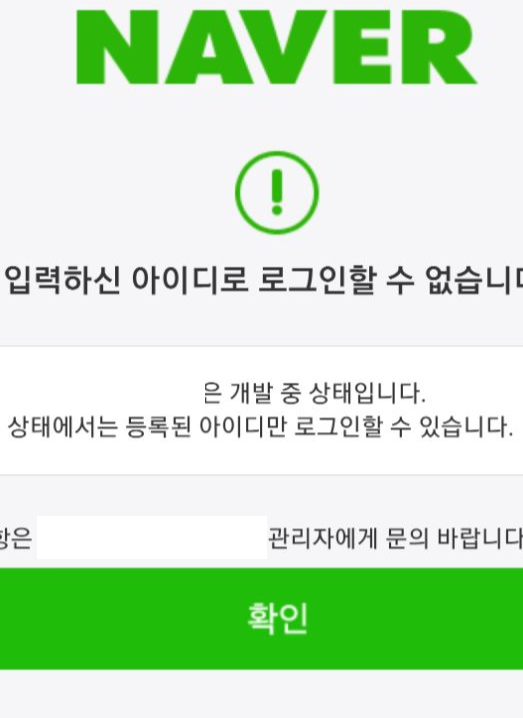
※ 검수과정 필요.

cf) 검수가 안된 애플리케이션에서 외부 아이디로 접근하면 다음과 같은 결과가 나옵니다.

5. 구현동작 확인.

네이버 로그인 버튼 클릭.

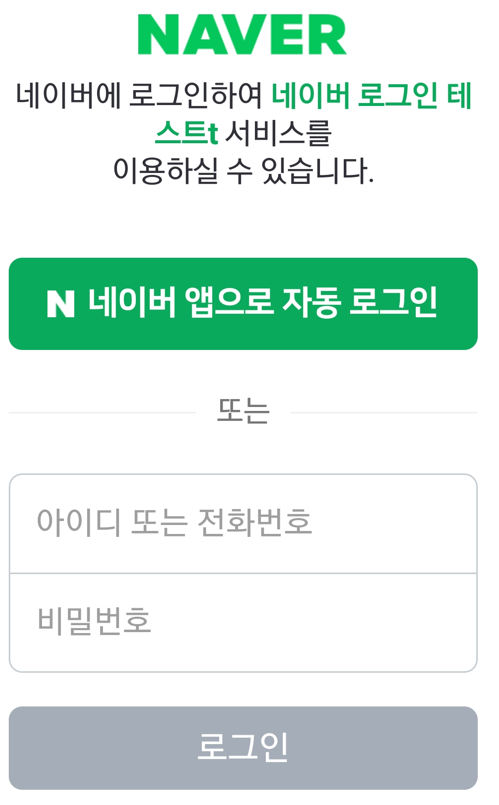
네이버 로그인 화면 진입

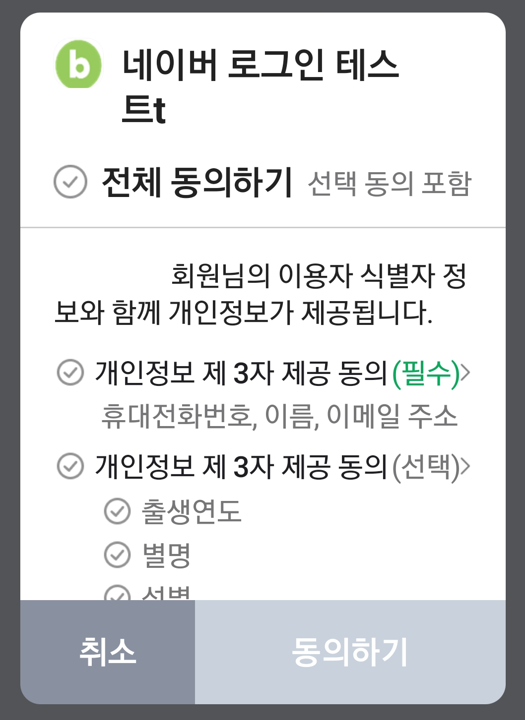
애플리케이션 네아로 로그인 처음 진입 시,
동의 팝업 노출
2024.08.27 - [스마트웹앱콘텐츠전문가/안드로이드] - 페이스북 로그인 연동
페이스북 로그인 연동
페이스북 로그인 연동을 하기 위해서는 사전에 페이스북 개발자 센터에서 애플리케이션 등록을(https://developers.facebook.com/?locale=ko_KR) 먼저 해주어야 합니다. (사전 등록 요약) 키 해시, 패키지
9d4u.tistory.com
2024.08.27 - [스마트웹앱콘텐츠전문가/안드로이드] - 카카오 로그인 연동
카카오 로그인 연동
카카오 로그인 연동을 하기 위해서는 사전에 카카오 개발자 센터에서 애플리케이션 등록을 먼저 해주어야 합니다. (사전 등록 요약) 패키지명, 마켓URL, 키해시 해당 포스팅은 애플리케
9d4u.tistory.com
2024.08.28 - [스마트웹앱콘텐츠전문가/안드로이드] - 구글 로그인 연동(with 파이어베이스)
구글 로그인 연동(with 파이어베이스)
구글 로그인 연동을 하려면사전에 파이어베이스에 프로젝트 생성 및 설정이 되어 있어야 합니다. 해당 포스팅에서는사전 과정을 마친 이후에진행을 합니다. ○ 안드로이드 환경 : SD
9d4u.tistory.com
'스마트웹앱콘텐츠전문가 > 안드로이드' 카테고리의 다른 글
| 페이스북 로그인 연동 (0) | 2024.08.27 |
|---|---|
| 카카오 로그인 연동 (0) | 2024.08.27 |
| [구글맵 API 사용] (0) | 2018.07.13 |
| 오디오 녹음과 재생 (0) | 2018.07.12 |
| 런타임 퍼미션 요청 (0) | 2018.07.11 |