페이스북 로그인 연동(with 파이어베이스)
이전 포스팅에서는 기본적인 페이스북 로그인 연동을
진행해보았다면,
2024.08.27 - [스마트웹앱콘텐츠전문가/안드로이드] - 페이스북 로그인 연동
페이스북 로그인 연동
페이스북 로그인 연동을 하기 위해서는 사전에 페이스북 개발자 센터에서 애플리케이션 등록을(https://developers.facebook.com/?locale=ko_KR) 먼저 해주어야 합니다. (사전 등록 요약) 키 해시, 패키지
9d4u.tistory.com
이번 포스팅에서는 파이어베이스를 사용하여
페이스북 로그인 연동을 진행해보도록 하겠습니다.
파이어베이스를 활용하여
페이스북 연동을 하려고 한다면
다음 두 가지 사전 작업이 있어야 합니다.
1. 페이스북 개발자 센터에서 '앱' 생성.
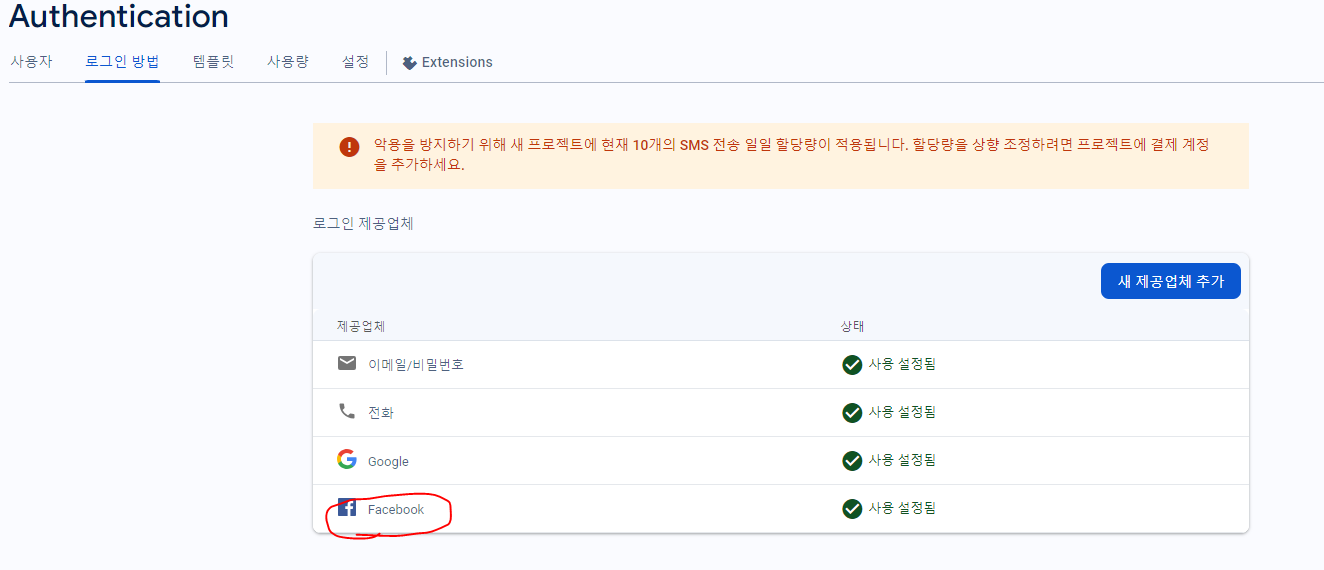
2. 파이어베이스 콘솔에서 '페이스북 인증' 추가.
(※ 파이어베이스 인증 부분에서 '페이스북'을 추가하여야 합니다.)

해당 포스팅에서는
사전 과정을 마친 이후에
진행을 합니다.

○ 안드로이드 환경 : SDK(안드로이드 API 21 이상), JDK(JDK 11이상), Gradle 빌드
1. 환경 설정
1-1. 파이어베이스 프로젝트에서 google-services.json 다운로드 받아
해당 프로젝트 루트 디렉터리에 추가.

1-2. 파이어베이스(Firebase) SDK 추가
프로젝트 수준의 build.gradle 파일에 플러그인을 종속 항목으로 추가
plugins {
// ...
// Add the dependency for the Google services Gradle plugin
id 'com.google.gms.google-services' version '4.4.2' apply false
}
모듈(앱 수준) build.gradle 파일에서 google-services 플러그인과 앱에서 사용할 Firebase SDK를 모두 추가
plugins {
id 'com.android.application'
// Add the Google services Gradle plugin
id 'com.google.gms.google-services'
...
}
dependencies {
// Import the Firebase BoM
implementation platform('com.google.firebase:firebase-bom:33.2.0')
// TODO: Add the dependencies for Firebase products you want to use
// When using the BoM, don't specify versions in Firebase dependencies
// https://firebase.google.com/docs/android/setup#available-libraries
// Add the dependency for the Firebase Authentication library
// When using the BoM, you don't specify versions in Firebase library dependencies
implementation("com.google.firebase:firebase-auth:16.0.4")
// Also add the dependency for the Google Play services library and specify its version
implementation("com.google.android.gms:play-services-auth:20.1.0")
}
+
페이스북 SDK를 사용하기 위한 설정추가
implementation 'com.facebook.android:facebook-android-sdk:16.0.0'
1-3. 매니페스트 업데이트 : string.xml, AnroidMenifest.xml
string.xml
<string name="facebook_app_id">1234</string>
<string name="fb_login_protocol_scheme">fb1234</string>
<string name="facebook_client_token">5678</string>
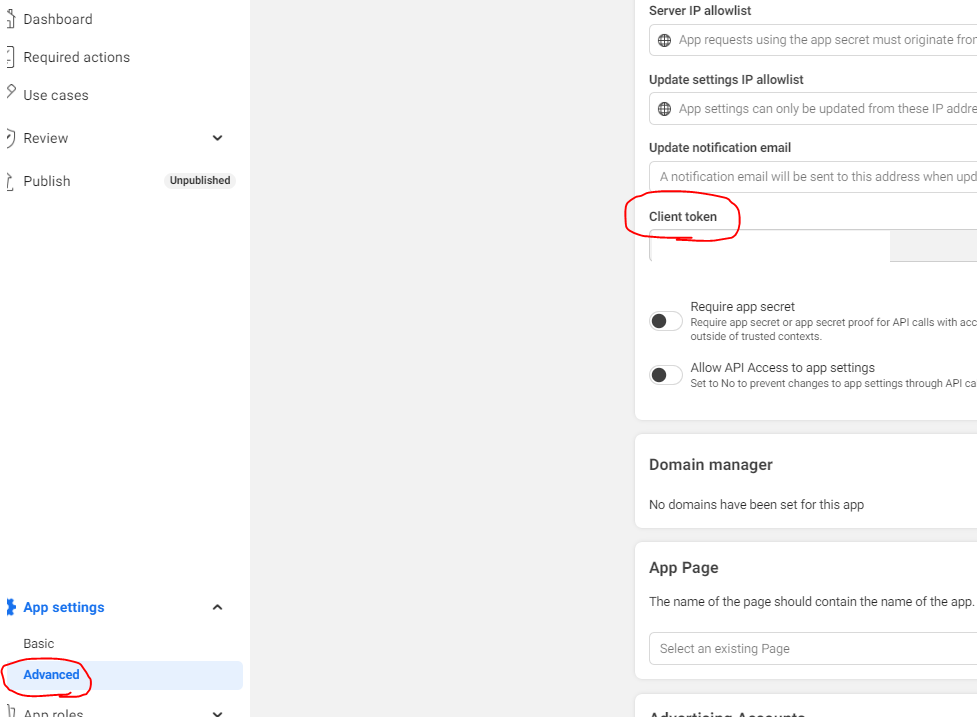
(참고) facebook_client_token는 여기서 확인합니다.
페북 앱설정 - 고급 - Client token

AndroidMenifest.xml
<meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/>
<meta-data android:name="com.facebook.sdk.ClientToken" android:value="@string/facebook_client_token"/>
<meta-data android:name='com.facebook.sdk.AutoLogAppEventsEnabled'
android:value='true'/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
gradle sync 또는 빌드를 해주어 오류가 나는 지 확인해봅시다.
참고) 파이어베이스 SDK가 google-services.json 구성 값에 액세스할 수 있도록 하려면 구글 서비스 gradle 플러그인 필요.
2. 인증 로직
페북 로그인 -> 파이어베이스 인증 -> 사용자 정보가져오기
※로그인 후, 사용자 정보를 가져오는 것도 포함
2-1. 레이아웃 파일 작성
페이스북 로그인 버튼(LoginButton)을 사용합니다.
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp" />
2-2. 액티비티 파일에 로직 추가 :
※ 파이어베이스 연동 로직과 페이스북 연동 로직
둘다 적용되어야 합니다.
private FirebaseAuth mAuth; //파이어베이스 인증
private CallbackManager callbackManager; //페이스북 콜백 매니저
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
~
callbackManager = CallbackManager.Factory.create();
LoginButton f_login_button = (LoginButton)findViewById(R.id.login_button);
f_login_button.setReadPermissions("email", "public_profile");
f_login_button.registerCallback(callbackManager, new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
Log.d("facebook_firebase", "callback_facebook:onSuccess:" + loginResult);
//파이어베이스_페이스북_연동_핵심
handleFacebookAccessToken(loginResult.getAccessToken());
}
@Override
public void onCancel() {
Log.d("facebook_firebase", "callback_facebook:onCancel");
}
@Override
public void onError(@NonNull FacebookException e) {
Log.d("facebook_firebase", "callback_facebook:onError : " + e.getMessage());
}
});
// 파이어베이스 인증 객체 선언
mAuth = FirebaseAuth.getInstance();
~
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
callbackManager.onActivityResult(requestCode, resultCode, data);
super.onActivityResult(requestCode, resultCode, data);
}
2-3. 파이어베이스 페이스북 연동 로직 :
이 부분이 핵심입니다.
private void handleFacebookAccessToken(AccessToken token){
AuthCredential credential = FacebookAuthProvider.getCredential(token.getToken());
mAuth.signInWithCredential(credential)
.addOnCompleteListener(AuthActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
Log.d("facebook_firebase", "signInWithCredential - complete : " + task.isComplete() + "/" + task.isSuccessful() + "/" + task.isCanceled());
if(task.isSuccessful()){
FirebaseUser user = mAuth.getCurrentUser();
Log.d("facebook_firebase_onsuccess", "signInWithCredential:success : " + user.getEmail() + "/" + user.getUid() + "/" + user.getDisplayName() + "/" + user.getPhoneNumber());
}else{
Log.w("facebook_firebase_onsuccess", "signInWithCredential:failure", task.getException());
Toast.makeText(AuthActivity.this, "signInWithCredential:fail", Toast.LENGTH_LONG).show();
}
}
});
}
페이스북 토큰을 가지고, 파이어베이스 인증을 거쳐
인증된 사용자만 로그인이 됩니다.
(로그인 관리 주체 : 파이어베이스)
mAuth 를 유심히 보십시오.
3. 인증 번호 확인 및 로그인 :
로그인 버튼을 누르게 되면 인증 번호 검증 후에 로그인이 진행되며,
이후 사용자 프로필 정보를 조회합니다.
(페이스북 토큰으로 파이어베이스 인증 시도하고,
파이어베이스 인증이 성공하면
파이어베이스 사용자 객체를 사용하여 프로필을 조회합니다.)
AuthCredential credential = FacebookAuthProvider.getCredential(token.getToken());
mAuth.signInWithCredential(credential)
.addOnCompleteListener(AuthActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
Log.d("facebook_firebase", "signInWithCredential - complete : " + task.isComplete() + "/" + task.isSuccessful() + "/" + task.isCanceled());
if(task.isSuccessful()){
FirebaseUser user = mAuth.getCurrentUser();
Log.d("facebook_firebase_onsuccess", "signInWithCredential:success : " + user.getEmail() + "/" + user.getUid() + "/" + user.getDisplayName() + "/" + user.getPhoneNumber());
}else{
Log.w("facebook_firebase_onsuccess", "signInWithCredential:failure", task.getException());
Toast.makeText(AuthActivity.this, "signInWithCredential:fail", Toast.LENGTH_LONG).show();
}
}
});
4. 사용자 정보 가져오기 : 로그인한 사용자의 프로필 정보를 가져올 수 있습니다.
FirebaseUser user = mAuth.getCurrentUser();
Log.d("facebook_firebase_onsuccess", "signInWithCredential:success : " + user.getEmail() + "/" + user.getUid() + "/" + user.getDisplayName() + "/" + user.getPhoneNumber());
5. 구현동작 확인.

초기 페이스북 로그인 버튼

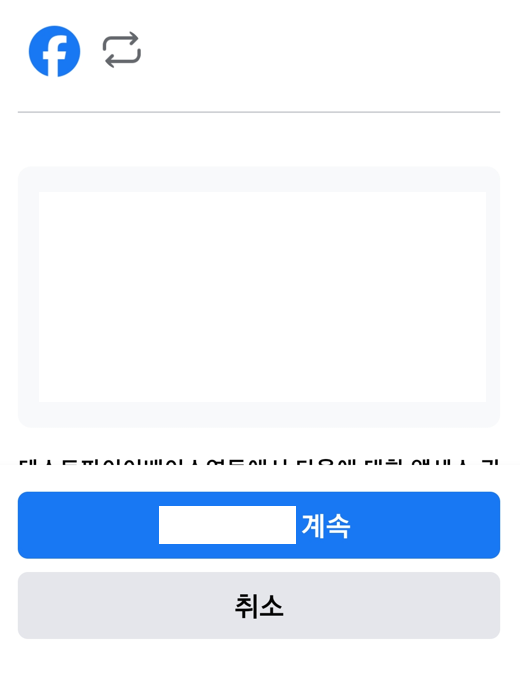
로그인 버튼 클릭 후,
페이스북 로그인 창으로 연결

로그인 성공하면
로그인 버튼이 '로그아웃'으로 변경됨
Log.d("facebook_firebase", "signInWithCredential - complete : " + task.isComplete() + "/" + task.isSuccessful() + "/" + task.isCanceled());
signInWithCredential - complete : true/true/false
facebook_f..._onsuccess kr.co.avad.marineinfo D signInWithCredential:success : 원보이 <- user.getDisplayName()로그인 후, 사용자 정보 로그 출력

로그아웃 버튼을 클릭하면,
다이얼로그가 생성되며
해당 사용자에 대한
로그아웃 및 취소 여부를
선택하게 함.

로그아웃을 누르면,
초기 페이스북 로그인 버튼으로 변경됨
○ 참고) 로그인 진행 시, 다음과 같은 에러가 발생할 수 있습니다.
com.google.firebase.auth.FirebaseAuthUserCollisionException: An account already exists with the same email address but different sign-in credentials. Sign in using a provider associated with this email address.
해당 오류는 파이어베이스에서 인증 시, 노출하는 에러로
페북 로그인 시 사용되는 이메일과
구글 또는 그외의 로그인 시 사용되는 이메일이 동일하고,
기존에 파이어베이스 인증이 해당 이메일로 등록되었기 때문에 발생하는 것입니다.
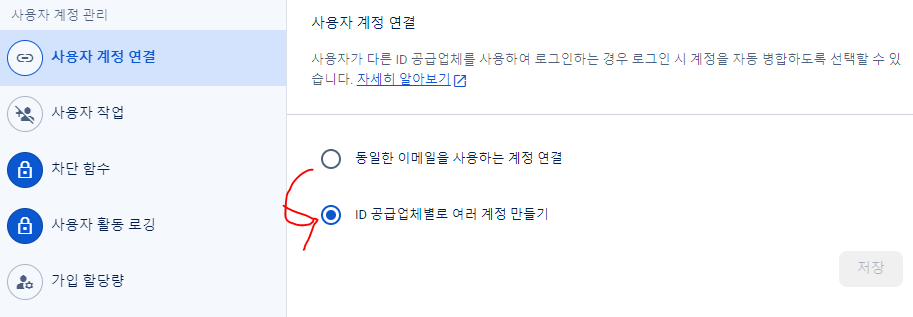
파이어베이스는 기본적으로 다음과 같은 설정이 적용되어 있습니다.

따라서, 이를 해결하고 한다면 해당 설정을 다음과 같이 변경할 수 있습니다.

But, 공급업체별로 여러 계정을 만들게 되면
로그인한 사용자의 이메일이 null 처리 됩니다.
(이메일 중복)
2024.08.30 - [스마트웹앱콘텐츠전문가/안드로이드] - 인증서 지문 획득
인증서 지문 획득
외부 연동 시, 안드로이드 플랫폼 입력란에 인증서 지문을 입력해야 되는 경우가 있습니다. 예시) 파이어베이스 콘솔 인증서 지문을 획득하는 방법은 먼저,해당 어플(프로젝트)에
9d4u.tistory.com
2024.08.27 - [스마트웹앱콘텐츠전문가/안드로이드] - 카카오 로그인 연동
카카오 로그인 연동
카카오 로그인 연동을 하기 위해서는 사전에 카카오 개발자 센터에서 애플리케이션 등록을 먼저 해주어야 합니다. (사전 등록 요약) 패키지명, 마켓URL, 키해시 해당 포스팅은 애플리케
9d4u.tistory.com
2024.08.27 - [스마트웹앱콘텐츠전문가/안드로이드] - 네이버 로그인 연동(네아로)
네이버 로그인 연동(네아로)
네이버 로그인 연동을 하기 위해서는 사전에 네이버 개발자 센터에서 애플리케이션 등록을 먼저 해주어야 합니다. (사전 등록 요약) 다운로드URL, 안드로이드 앱 패키지 이름 입력 해
9d4u.tistory.com
2024.08.28 - [스마트웹앱콘텐츠전문가/안드로이드] - 구글 로그인 연동(with 파이어베이스)
구글 로그인 연동(with 파이어베이스)
구글 로그인 연동을 하려면사전에 파이어베이스에 프로젝트 생성 및 설정이 되어 있어야 합니다. 해당 포스팅에서는사전 과정을 마친 이후에진행을 합니다. ○ 안드로이드 환경 : SD
9d4u.tistory.com
2024.08.29 - [스마트웹앱콘텐츠전문가/안드로이드] - sms 인증(with파이어베이스)
sms 인증(with파이어베이스)
파이어베이스를 활용하여 전화번호 sms 인증을 하려고 한다면 사전에 파이어베이스에 프로젝트 생성 및 설정이 되어 있어야 합니다. ※ 파이어베이스 인증 부분에서 '전화번호'를 추가하여
9d4u.tistory.com